エックスサーバーで、ワードプレス(DigiPress)テーマの子テーマを作成する方法

ワードプレステーマを直接編集してはダメ!
先日、Googleアドセンスの設定をしたときに、ワードプレスのテーマを変更しました。
ところが、テーマを直接変更するのは良くないようなのです。
とても基本的なことでしょうが、テーマを直接変更した場合、そのテーマをアップデートすると変更が失われるようなのです。
一方、子テーマがあればコードが独立しているので、親テーマをアップデートしても子テーマで編集した内容を引き継ぐことができるのだとか。
現在使っているテーマを親とするなら、その親とそっくりの子どものようなテーマを作っておくということのようです。
やり方は全くわかりませんが(-。-; こういうことは先に手を打っておかねば。
ブログ開設から1年超もなりますが、かいてるだけで全然調べたりしておらず、どうすればいいのか(^_^;)
『WordPress Codex』(WordPress の公式オンラインマニュアル)にも簡単に作成方法が掲載されています。
その他、下記サイト等を参考にしました。
•【WordPress】DigiPressテーマで子テーマを作る方法
•「@import」を使わないWordPress子テーマの正しい作り方
テキストエディタで子テーマ用のファイル作成
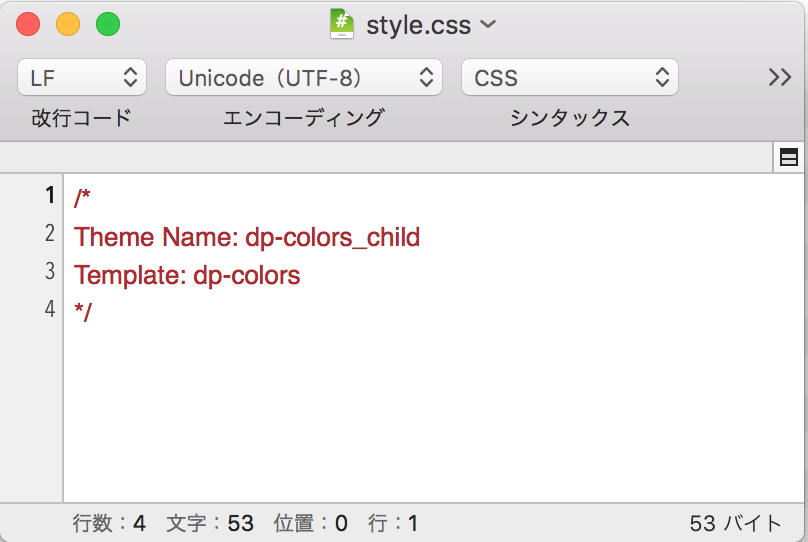
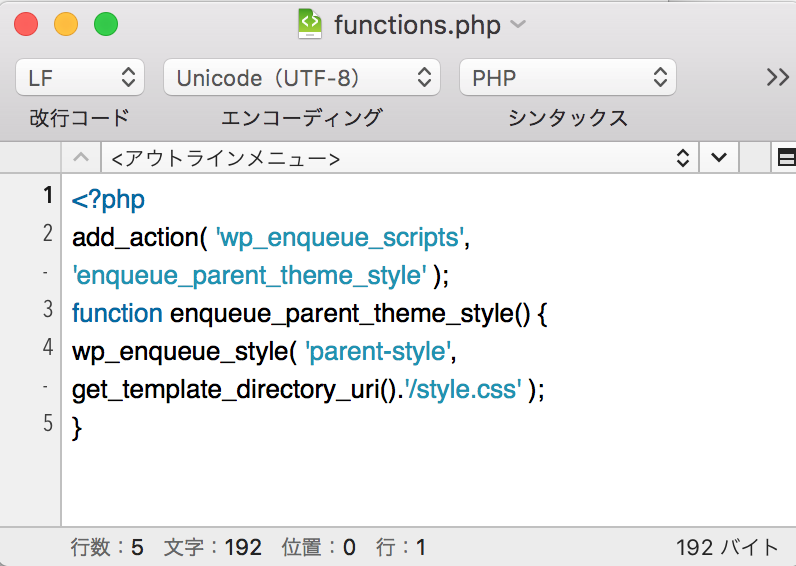
まずは、子テーマ作成のために、テキストエディタで2つのファイル(style.css と functions.php)を作成します。
ブログを書くのにもテキストエディタを使われている方も多いと思いますが、僕は今のところEvernoteに下書きしているので、まずはテキストエディタをインストールします。
一瞬、どれにしようかと悩みそうでしたが、今回の目的はテキストエディタではありません。
突き詰めていくと、テキストエディタにもいろいろあって迷いますね。
とりあえず、macOS 専用 プレーンテキストエディタ CotEditor をインストール。
早速、ファイルを作ります。
style.cssの入力項目は、いろんな記載が見受けられますが、とりあえず ↓ のように必要な項目だけを入れて試してみることにします。


編集したファイルをレンタルサーバーにアップロード
ここまでは良かったのです。
問題はここからでした。
さぁ、これをどこにどうおけばいいのか?
子テーマディレクトリを作成し、そこにアップロードするようですが、ググっても詳しい方法が見つかりません。
あまりにも基本的で説明するまでもないようなことだから、皆さんさらっと流しているのでしょうか??
パソコンのハードディスクのワードプレスフォルダには、デフォルトで無料で使えるtwentyfifteen等のテーマフォルダが入っていますが、こんなところに並べて入れても仕方ないし。
▼ 下記サイトで、FTPサーバーに作成するということをようやく理解し、ほとんどログインすることのないレンタルサーバー(僕はエックスサーバーを使っています)にログインし、作成することができました。ふーっ。やはり、ブログ運営には知識が必要です。
僕のような方がきっと他にもいらっしゃる? でしょうから、以下に、流れを記載します。
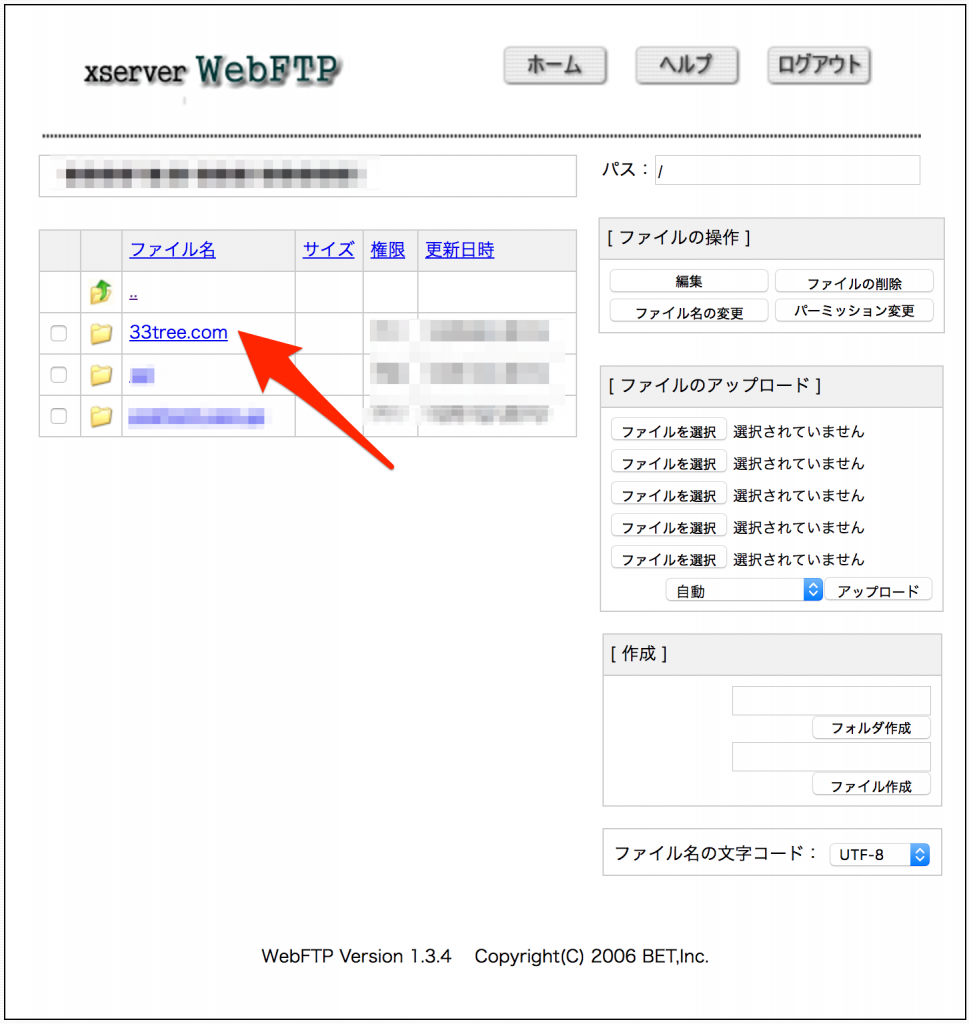
▼ エックスサーバーにログインします。

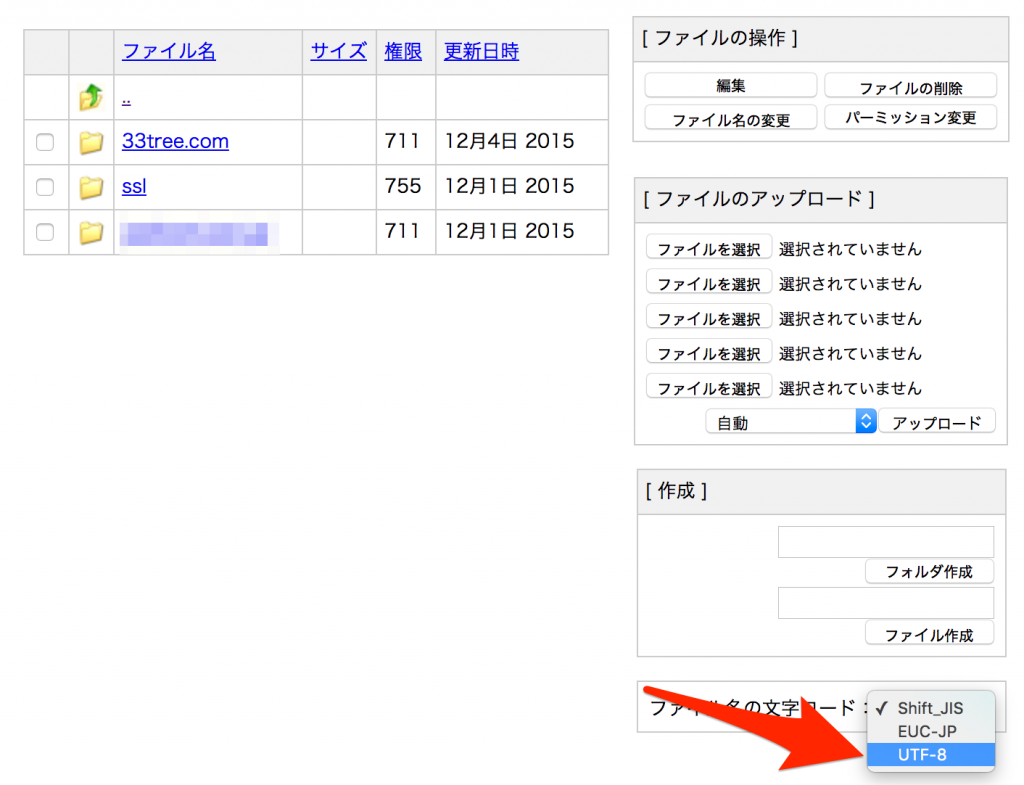
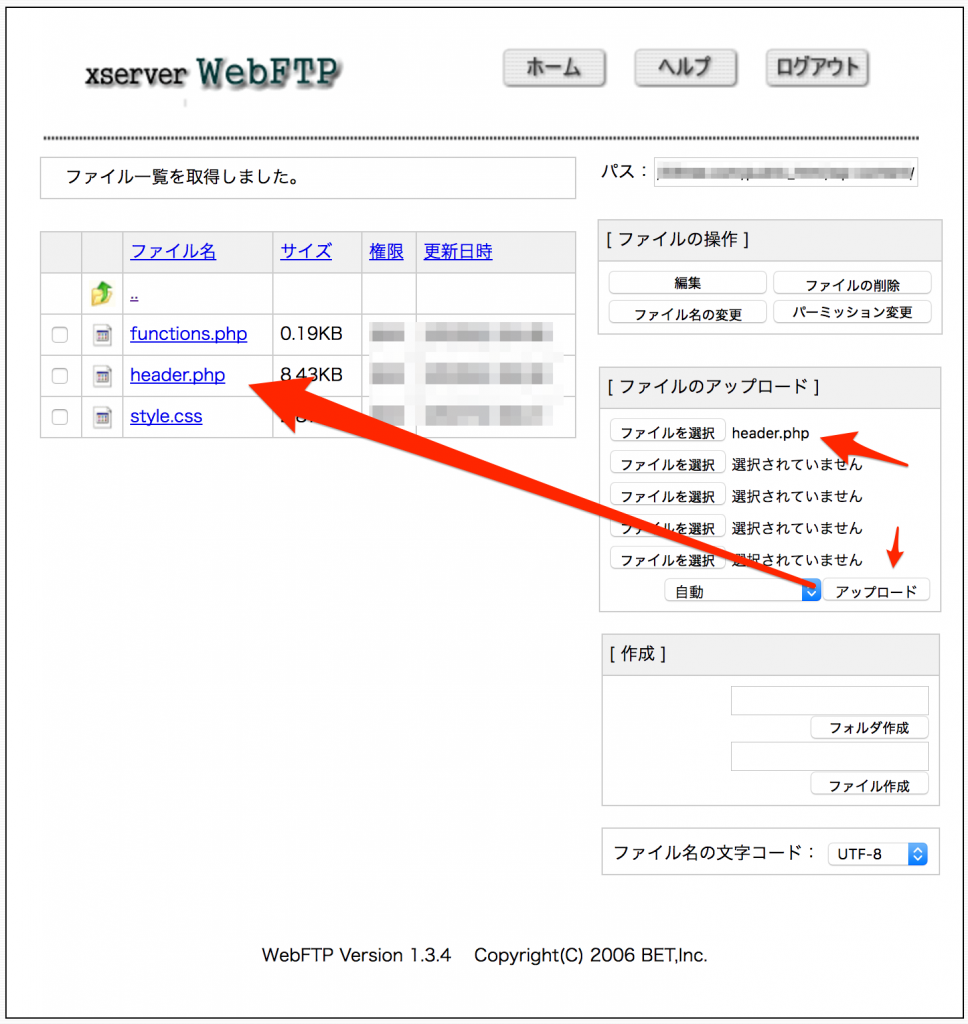
▼ 最初に画面右下の「ファイル名の文字コード」を「UTF-8」に切り替えます。

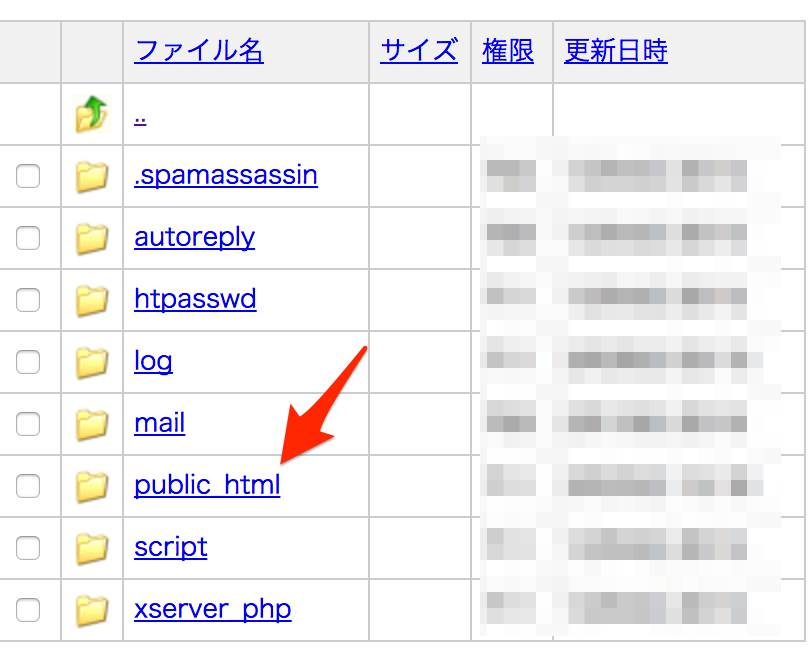
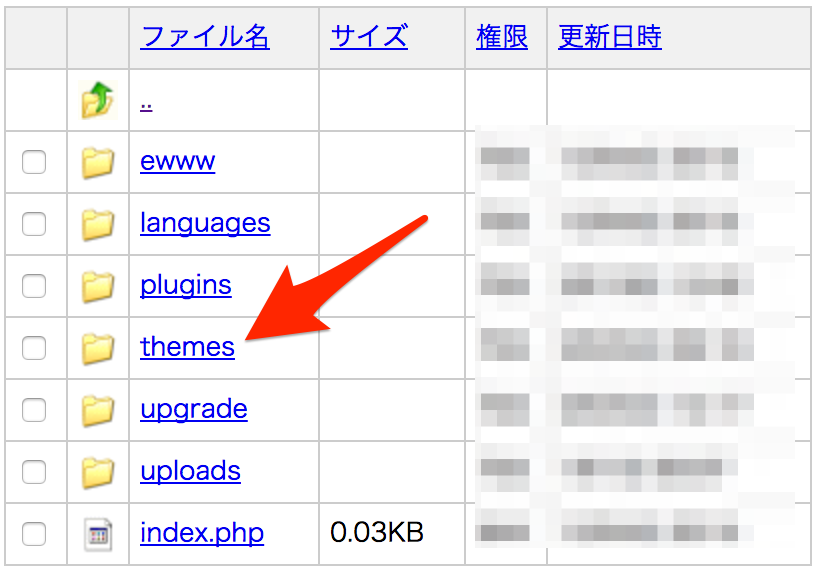
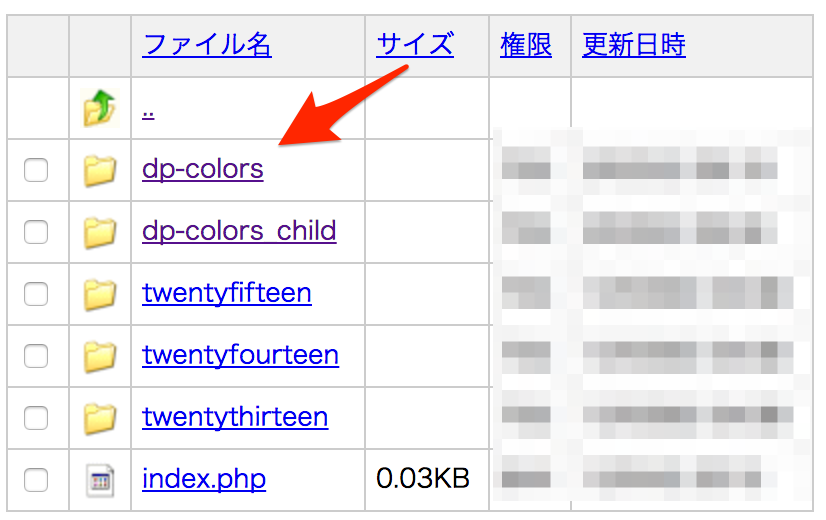
▼ 以下のようにフォルダを見ていきます。





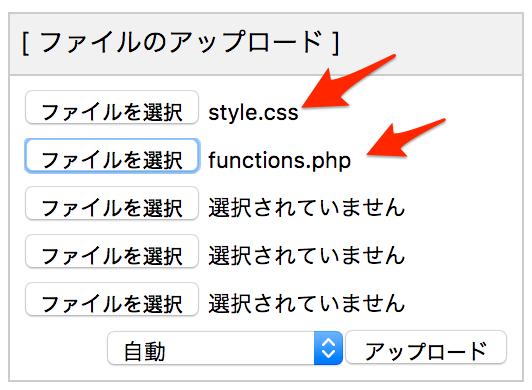
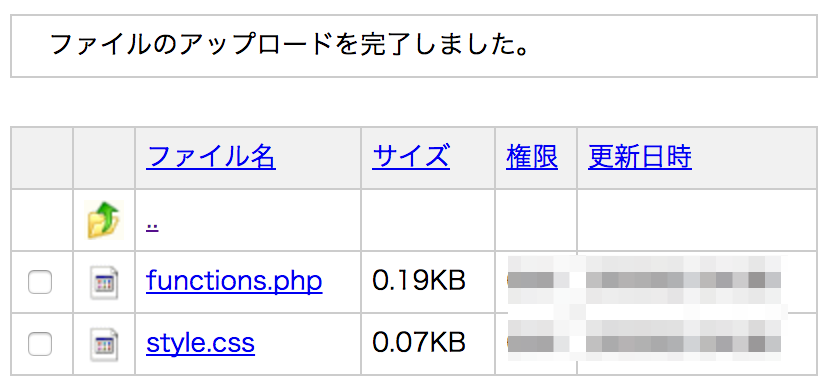
▼ ここに、先ほど作成したファイルをアップロードします。


作成した子テーマを有効化
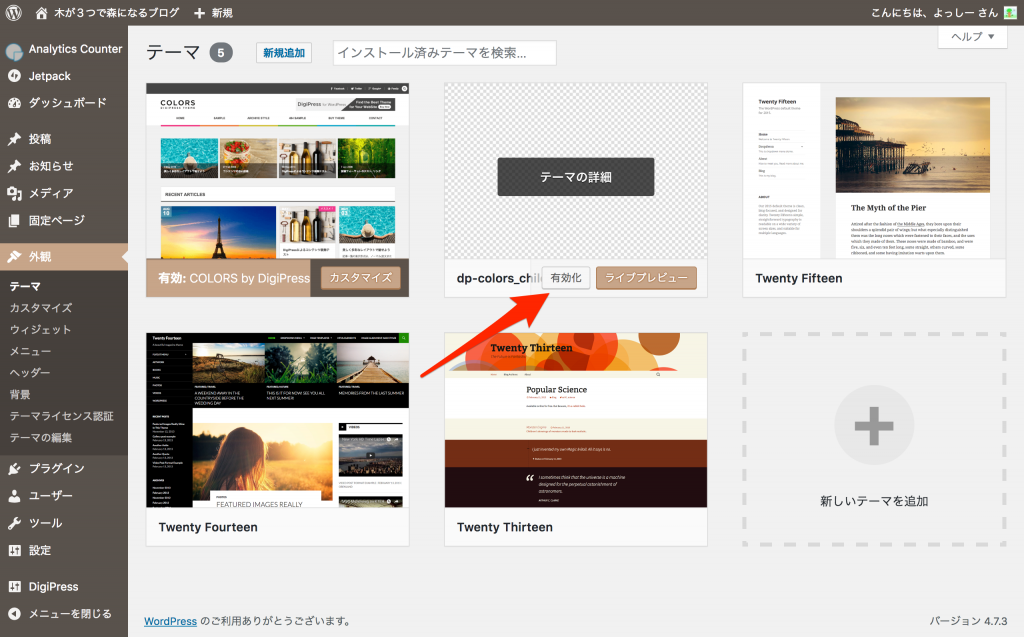
おーっ、ようやくです! テーマ一覧に作成した子テーマが表示されました!!!
子テーマを有効化します。

子テーマを有効化したあと、念のため表示を確認すると、親テーマのときと同じ画面がきちんと表示されています。
子テーマ内には何もファイルを入れていないのにサイトが表示されるのは、親テーマから引用されているからのようですね。
あとは、修正したい内容だけ、該当する親テーマからファイルをコピーしてきて修正し、子テーマにアップデートすればいいようです。
まとめ
先日は、テーマファイルを直接編集してしまったわけです。
先日の例だと、Googleアドセンスの広告コードはheader.phpを編集するので、親テーマからheader.phpをコピーしてきて、それに広告コードを貼り付けて子テーマにアップロードすればよかったということですね。
編集したいファイルを親テーマからダウンロードしてきて


編集したファイルを子テーマにアップロード。

これで今後心置きなくテーマを編集できます。
(今のところ、予定ないですが)
いやー、なかなか大変でした(^_^;)